整体思路

依赖环境及工具
- Git
- Centos7及以上
- Gitlab
- Jenkins
- shell
- ansible
安装基础环境
jenkins服务器安装ansible (10.36.192.160)
yum安装yum install -y epel-release
yum install -y ansible
准备一台服务器安装nginx (10.36.192.139)
关闭防火墙和selinux
systemctl stop firewalld && setenforce 0
yum -y install nginx
systemctl start nginx
gitlab服务器 (10.36.192.180)
配置文件
/etc/ansible/ansible.cfg ###主要为ansible一些基本配置
/etc/ansible/hosts ## ansible groups hosts 配置
jenkins界面操作
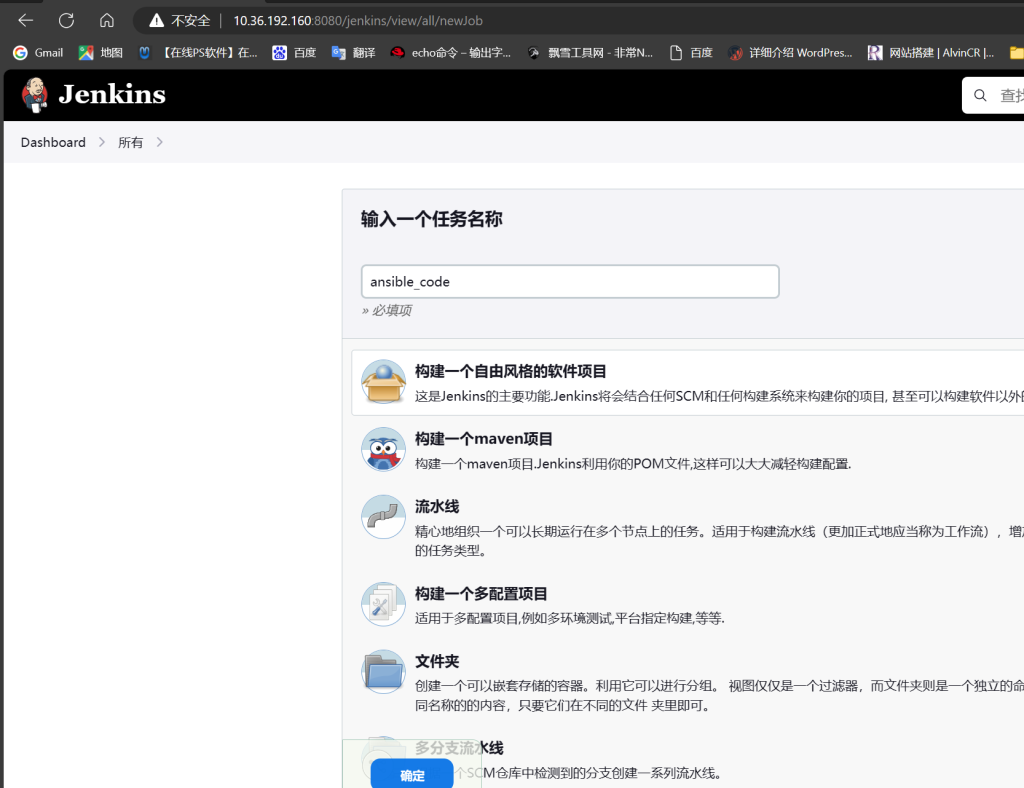
点击新建任务构建一个自由风格的软件项目


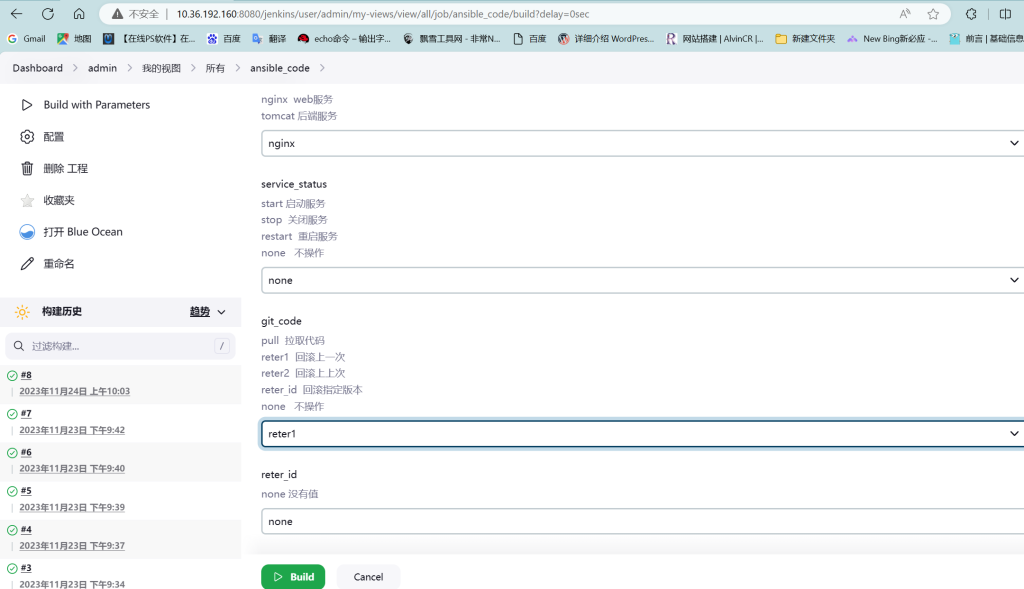
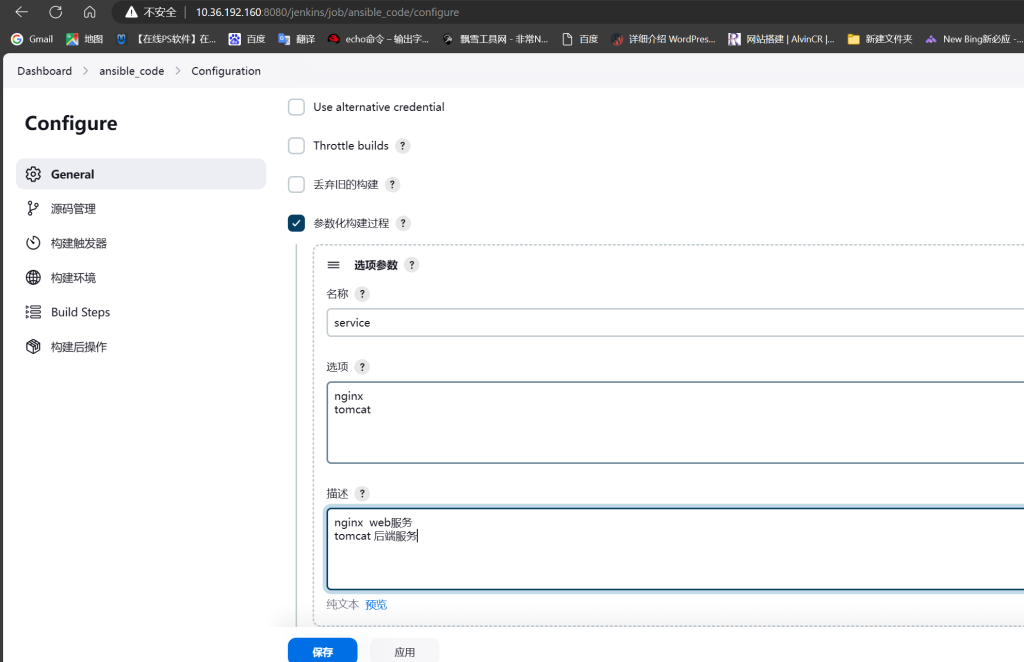
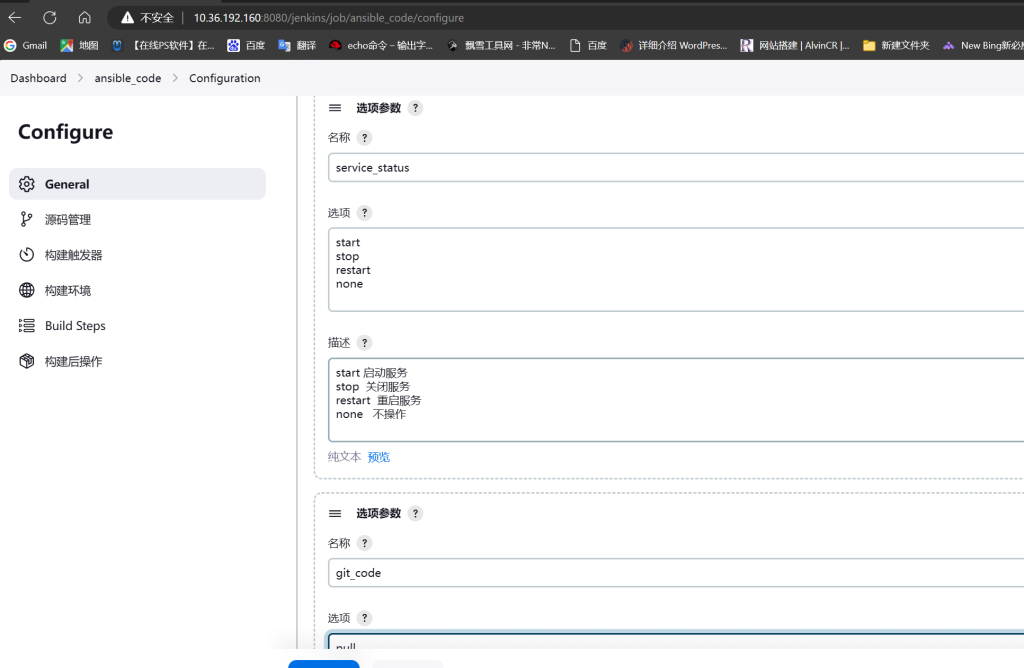
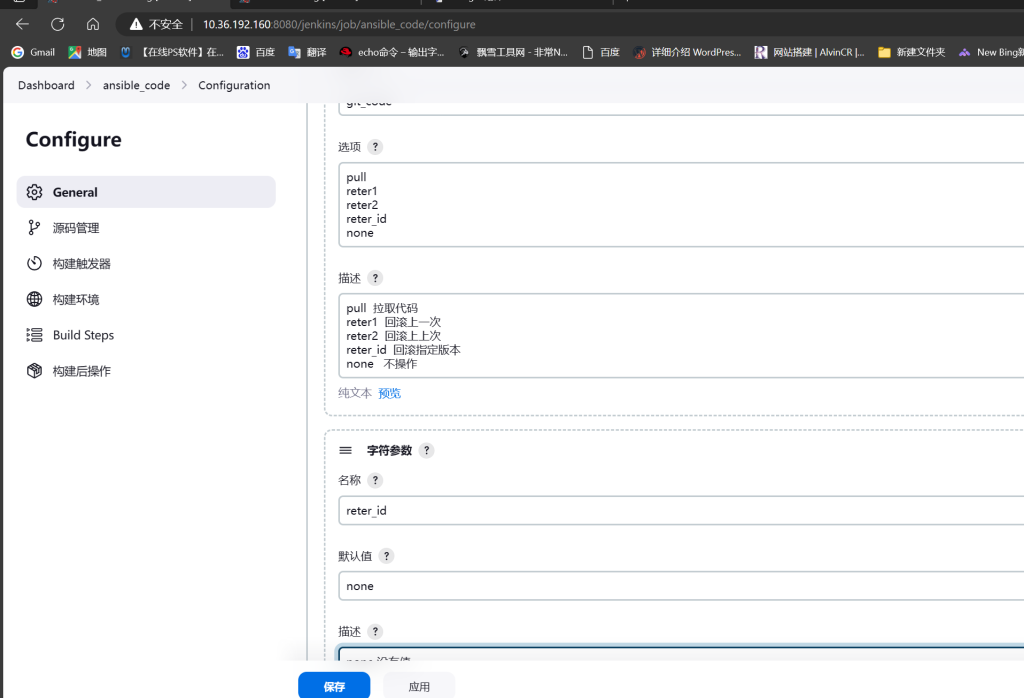
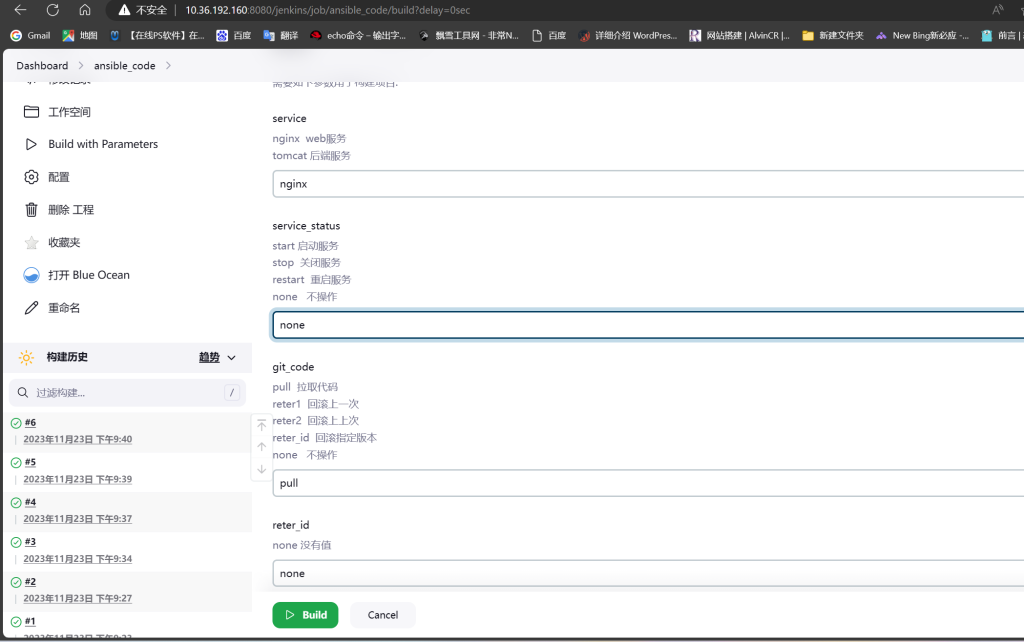
点击参数化构建过程添加所需参数



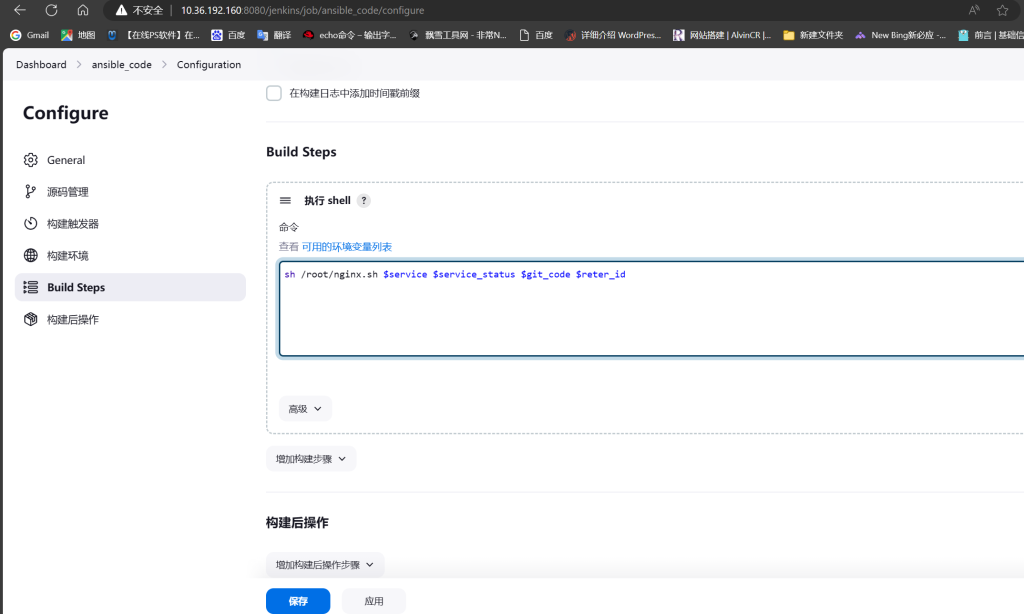
在Build Steps里创建执行shell

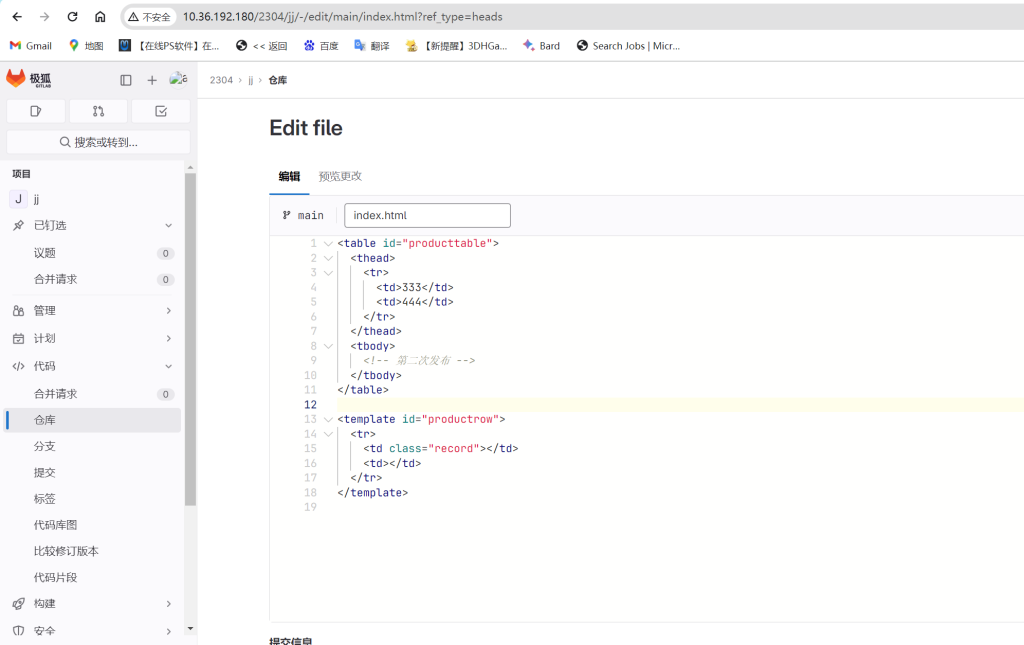
gitlab服务器操作
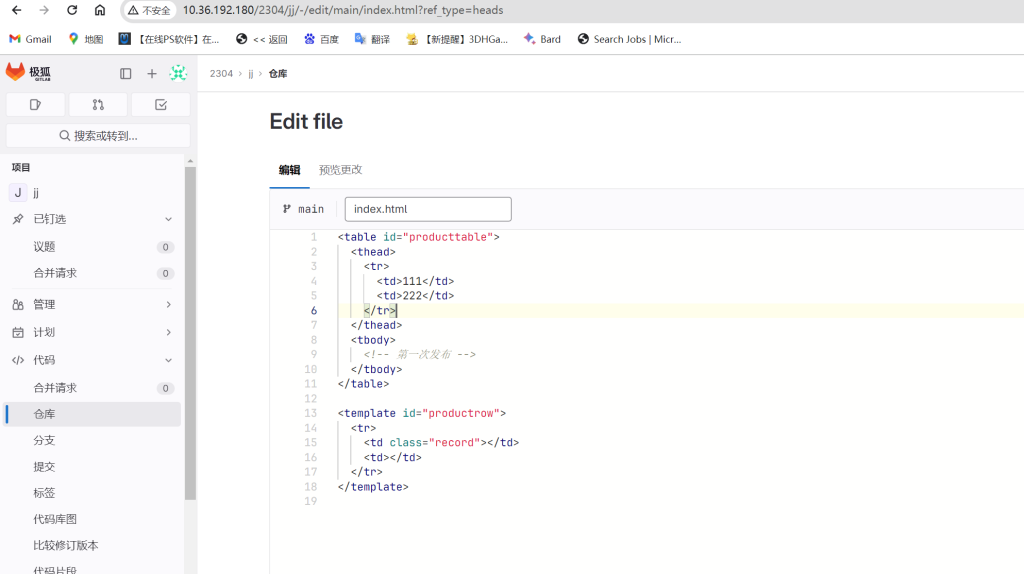
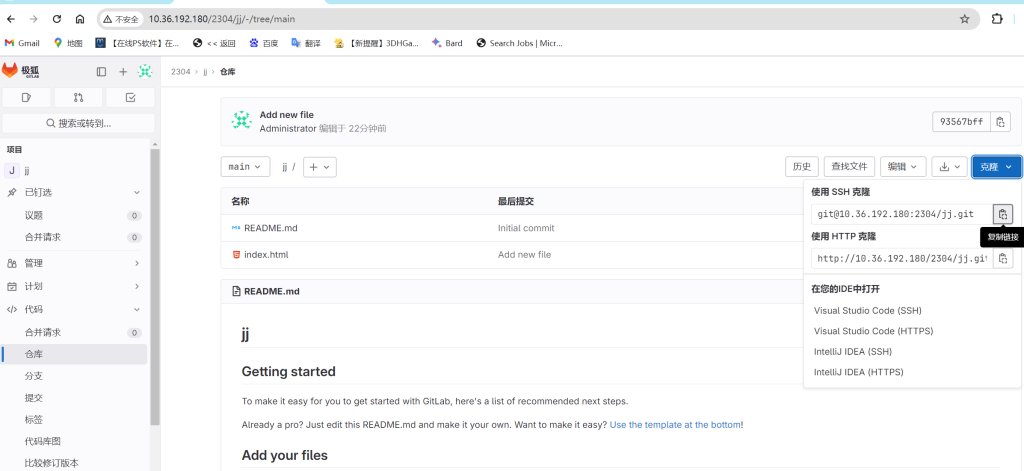
创一个空白项目写一个简单html页面并复制ssh克隆链接




jenkins服务器操作
生成密钥将其发送给nginx服务器
[root@localhost ~]# ssh-keygen
[root@localhost ~]# ssh-copy-id 10.36.192.139创建ansible清单
[root@localhost ~]# vim /opt/hosts
[nginx]
10.36.192.139
#使用ansible -i 指定远程主机清单文件 测试是否连通
[root@localhost ~]# ansible nginx -i /opt/hosts -m ping
10.36.192.139 | SUCCESS => {
"ansible_facts": {
"discovered_interpreter_python": "/usr/bin/python"
},
"changed": false,
"ping": "pong"
}
编写脚本
[root@localhost ~]# vim nginx.sh
#!/bin/bash
#jenkins界面设置变量传参
SERVICE=$1
SERVICE_STATUS=$2
GIT_CODE=$3
RETER_ID=$4
CMD="ansible nginx -i /opt/hosts"
if [ "$SERVICE" = "nginx" ];then
if [ "$GIT_CODE" = "pull" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git pull git@10.36.192.180:2304/jj.git"
elif [ "$GIT_CODE" = "reter1" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git reset --hard HEAD^"
elif [ "$GIT_CODE" = "reter2" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git reset --hard HEAD^^"
elif [ "$GIT_CODE" = "reter_id" ];then
$CMD -m shell -a "chdir=/usr/share/nginx/html git reset --hard $RETER_ID"
fi
if [ "$SERVICE_STATUS" != "none" ];then
$CMD -m shell -a "systemctl $SERVICE_STATUS nginx"
fi
fi nginx服务设置
安装git
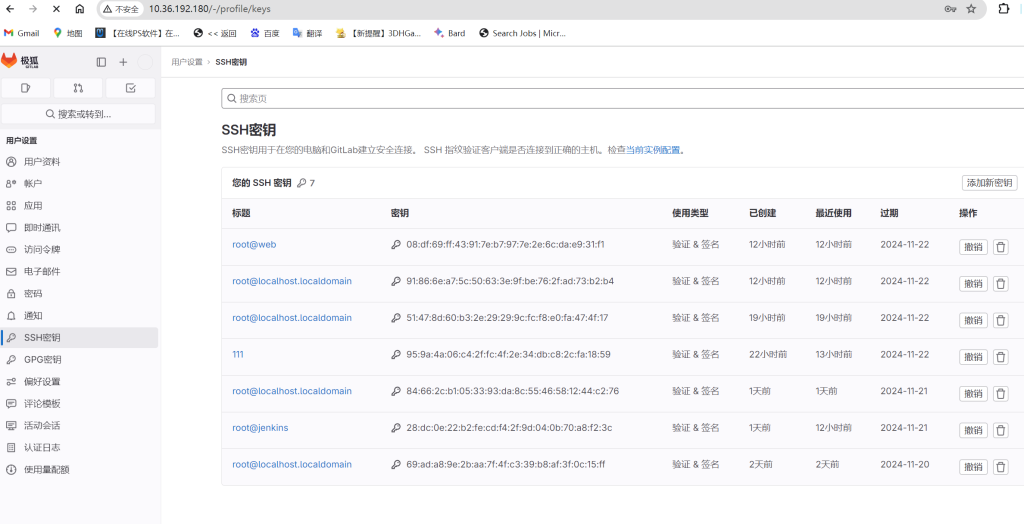
[root@localhost ~]# yum -y install git生成密钥将公钥复制添加到gitlab上


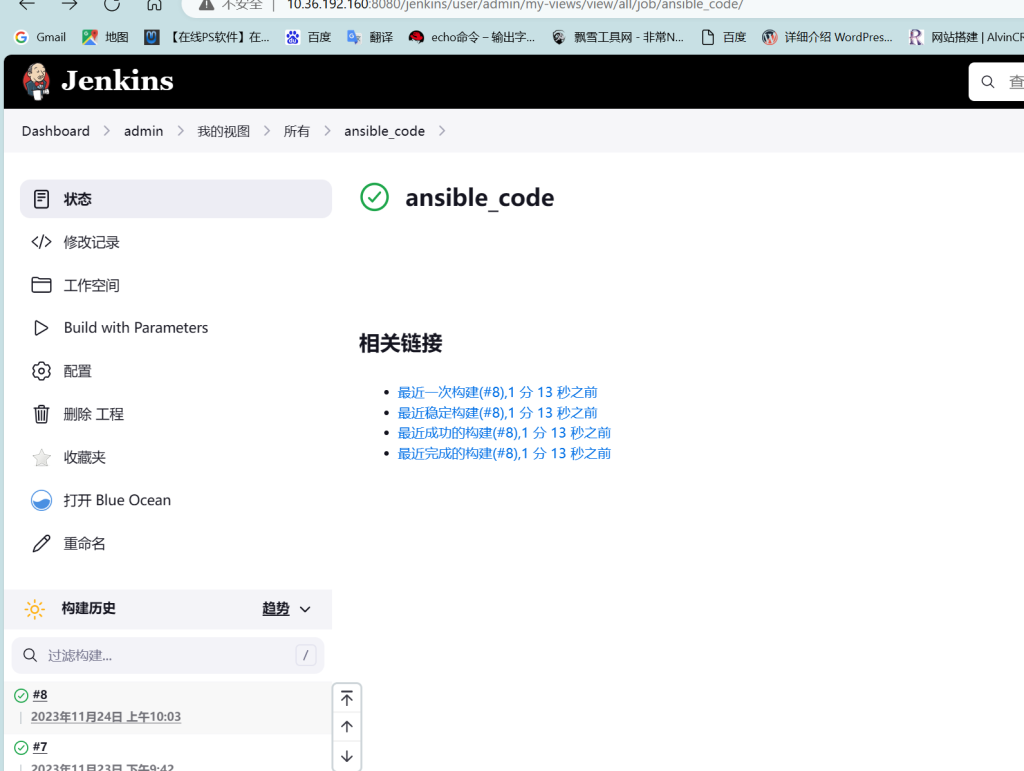
项目构建模拟测试是否可用
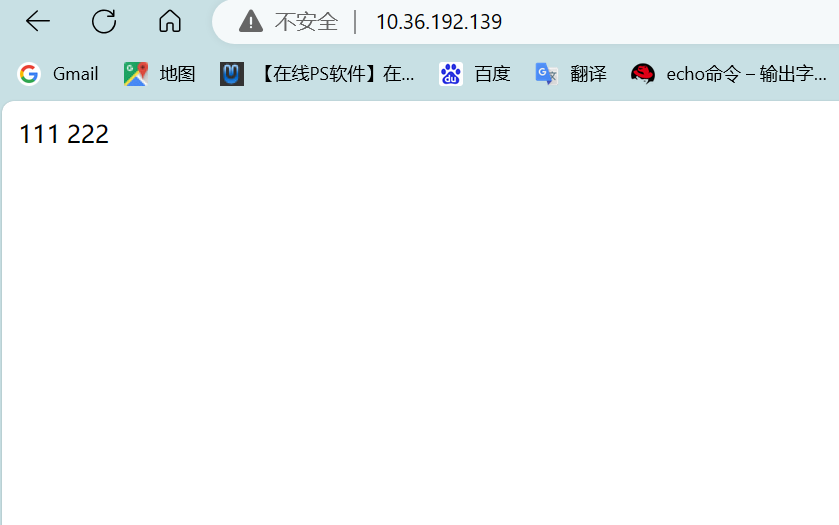
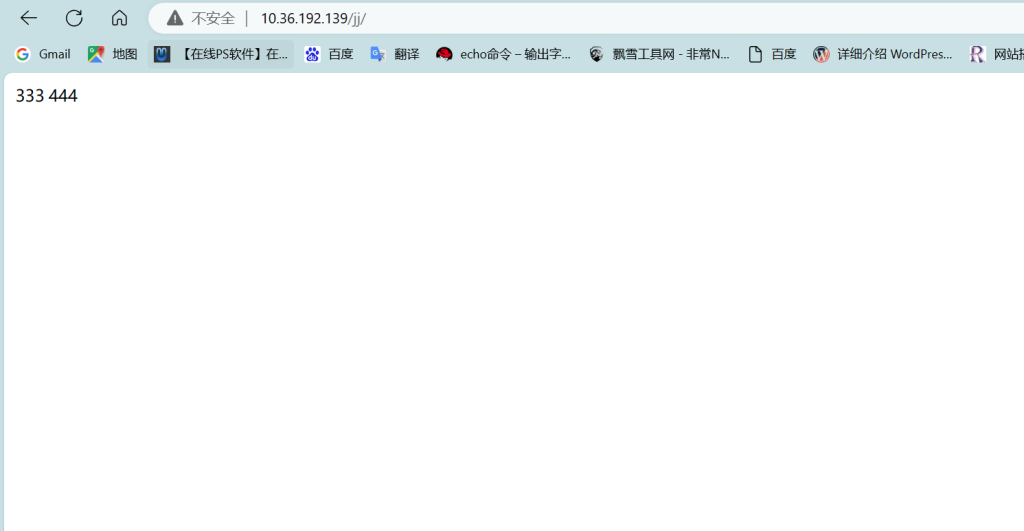
点击build with parameters构建选择对应参数构建成功后访问nginxweb页面查看


修改gitlab中html文件后再构建访问web页面



再构建回滚上一次查看web界面